Sharing Your Program With Users🔗
When your program is ready for others to use it, click "Save" from the edit page, then visit "Publish" from the green navigation bar.
You'll see a page with different ways to share your program. You can email or send the run URL directly, place a link to it on your website, or embed your program directly into a website.
When users take your program through any of the ways to share it, their responses and path through the program will be recorded as data in the data page.
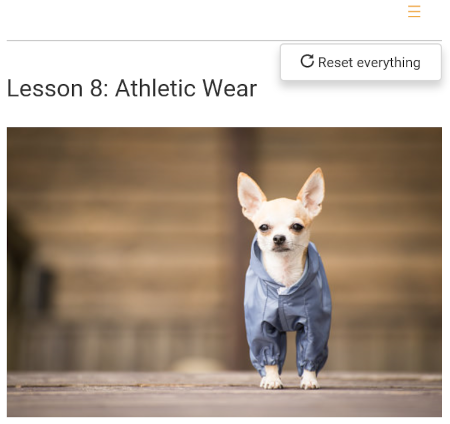
Users who run your program will also have a small icon on the top right corner of their screen. Clicking on this icon will show them the option to "Reset everything." If they click this button they can start your program again from the beginning. (Learn how to turn this off here).

Advanced Topic: Custom set certain variables from the run URL with URL parameters. You can share a run URL that has custom-loaded variables, giving you the flexibility to give out slightly different versions of your program to different groups of people (e.g. if you have a quiz and want some people to see their quiz results right away, but want to hide the results for other, specific people). To learn more about this advanced topic, click here.
Sharing the "Preview" Version of Your Program🔗
If you'd like to share your program with others, but would like their data saved as "preview" data, not official run data, then you have three options:
- You can give them access to your program by adding them as a collaborator. They will then be able to view information about the program and can edit the program with your permission. They will also have an option to "preview" the program, which will allow them to try the program without their data being recorded. For more information about giving access, see the section on adding collaborators.
- You can give users the "run" link, then change their data on the data page to reflect a "preview" not actual data. For more information on this, see the section about the data page.
- You can give them the "run" link, after first changing the word "run" to "preview" at the end of the link.
Embedding the "Run" or "Preview" version of a Program on a Website🔗
If you wish to embed a GuidedTrack program on a website, then you go to the "Publish" tab of your program and click "Embed."
You will be given instructions and HTML code to copy and paste into the <head> and <body> of the page you wish to embed the program on.
The third step is to enter the exact link of the webpage you will be embedding your program on. This last step is essential, and if you don't do it the program will not embed properly. This step is put in place to ensure that your program can not be embedded by other websites without your express permission.
The instructions provided will embed a regular "run" version of your program, where data will be stored in the CSV. If you wish to instead embed a "preview" version (no data stored in the csv, users will see error messages they wouldn't see ordinarily). This may be useful if you'd like to preview your program along with any custom HTML or CSS you've added in the embedded website.
To embed a preview version, Add data-mode='test' to the body HTML, so that it looks something like:
<div
aria-live="polite"
class="guidedtrack program_container col-md-8 col-md-offset-2"
data-environment="production"
data-mode="test"
id="yourID">
</div>
Embedding a program in WordPress using an iFrame🔗
Embedding GuidedTrack programs in WordPress is super quick and easy.
First of all, you'll want to install a simple WordPress plugin that adds a standard shortcode for iframes. We recommend this one: https://wordpress.org/plugins/iframe/
This plugin will allow you to directly embed all kinds of iframe content, such as YouTube videos or HTML5 games, but it works great for GuidedTrack programs. Note that unless you have a premium WordPress account, or host your own WordPress site, it may not be possible to install plugins like this one.
Using the following example code, you can embed your own program:
[iframe src="http://www.guidedtrack.com/programs/YourProgramID/run" width="100%" height="600px"]
(Make sure you put the [square brackets] around the code as shown above to have WordPress register it as a shortcode!)
Finally, you'll need to whitelist the URL of the blog post in your GT program's "Publish" menu. To do this, open your program in the GT editor and click "Publish" → "Embed", add the URL of the blog post to the list at the bottom (for example, "http://blog.guidedtrack.com/?p=273"), and click "Submit".
That's all there is to it! Here you can see a blog post with a program running in an iFrame.
Next: Adding collaborators and restricting access
 GuidedTrack Docs
GuidedTrack Docs