Page Navigation🔗
Let's say you were bored one day so you wrote a GuidedTrack program entirely about squids. You can use the *navigation keyword to provide permanent links at the top of your program that will allow users to jump to different sections of your work.

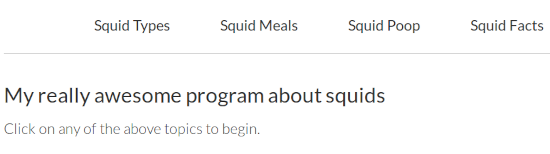
With navigation, your programs can be a lot more like full-fledged apps. Maybe you want to use *navigation to help users access different programs of a comprehensive tool you've made or revise their settings in your well-being program. There's a lot you can do with navigation, and adding it is easy. Here's an example of how the squid code might look:
*navigation
*name: squidNavBar
Squid Types
There's like, a gazillion types of squids.
Squid Meals
Squids like to eat a lot of stuff. Big squids can eat whales. And people like to eat calamari.
Squid Poop
Like all cephalopods, squid have complex digestive systems. From the muscular stomach, the bolus moves into the caecum for digestion. Solid waste is passed out of the rectum. Beside the rectum is the ink sac, which allows a squid to rapidly discharge black ink into the mantle cavity.
Squid Facts
Giant squid have the largest eyes in the animal kingdom.
*header: My really awesome program about squids
Click on any of the above topics to begin.
The program above begins with the navigation keyword, which will be visible immediately when the user starts the program. Each of the four navigation items are indented beneath the navigation keyword. Indented beneath each option is the content users would immediately see if they clicked on that option.
Once users are done viewing content from a navigation option, they return to the place they were at before they clicked the navigation.
While it is not mandatory, it is highly recommended to always assign a name to your navigation using the keyword *name under it as you can see in the example above. Naming your navigation will ensure that, if you release a new version of your program when users are already running it, their runs will not be broken when they reload the program.
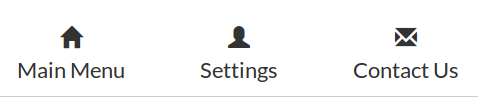
Navigation content can include all other GuidedTrack keywords, not just text. For example, you can add icons to your navigation program, which could look like this:

You can even use the *goto keyword to redirect users to other parts of your regular program, as this example does.
*header: How to have a sexy mustache
*button: Begin
*navigation
*name: stacheAppNavBar
Select a sexy stache style
*goto: style
Eat the right foods that will grow your stache
*goto: diet
Find the right accessories to accentuate your goods
*goto: accessories
Learn to trim your stache
*goto: trim
*label: style
*program: Stache Styles
*label: diet
*program: Stache Dietary Needs
*label: accessories
*program: Accessorizing Your Stache
*label: trim
*program: Keepin' it Tidy
That's the end! You can click on the links above to review past topics.
In this program, the navigation options don't appear until the user clicks the "Begin" button and the navigation is activated. Once the user clicks "Begin," the program called "Stache Styles" will also immediately start. Users can go through this program regularly and then begin the next programs in sequence. At any point, the users can also click one of the navigation options to easily review content they may have already seen or to jump ahead to new content that come later in the sequence.
Hiding the navigation🔗
If at any particular point you want to hide the navigation, you can do so by typing: *navigation: hide
Next: Points
 GuidedTrack Docs
GuidedTrack Docs