Question Add-Ons🔗
There are several other interesting ways you can modify a question.
Adding an *icon🔗
You can add pieces of flair to multiple choice and checkbox questions, like this:
![]()
To add an icon to an answer choice, find the icon you like from either this link (called Glyphicon icons):
https://getbootstrap.com/docs/3.3/components/#glyphicons
OR, this link (called Font Awesome, of "fa" icons):
To add either a Glyphicon icon or a Font Awesom (fa) icon, you indent the keyword *icon beneath the answer option and type in the type of icon ("glyphicon" or "fa"), followed by a dash and the name provided on the site where you got it from. Like this:
*question: Yay!
Cake!
*icon: fa-birthday-cake
Beer!
*icon: fa-beer
Sleeping!
*icon: fa-bed
A glyphicon cloud icon!
*icon: glyphicon-cloud
Note: You can also add unicode characters in your text, questions, or answer options, which can act like little mini icons right in the text. You can copy and paste the images directly into GuidedTrack and can find heaps of unicode characters here: https://www.fileformat.info/info/unicode/char/search.htm
Here's an example of using unicode characters:
*question: Are you a 🐲 or on 🔥?
🐲 fits me better
🔥 is more my style!
Countdown until question automatically advances🔗
Want to restrict how much time a user has to answer a certain question before they automatically advance to the next page? Enter *countdown.
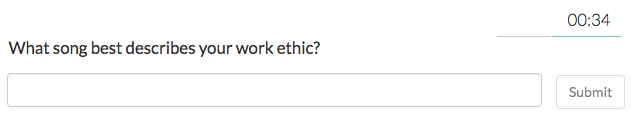
When you use *countdown, you can set how many .seconds, .minutes, or even .hours a user has to complete your question. The time remaining even displays just above the question like this:

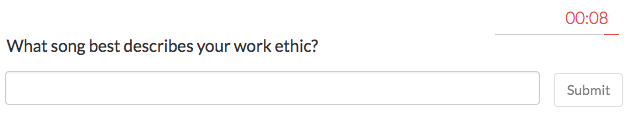
When time is running out, the timer turns red:

The code is pretty simple. Here's an example:
*question: What song best describes your work ethic?
*countdown: 60.seconds
*save: answer
*if: answer.size=0
Too late!
*if: answer.size>0
You said: {answer}
All you really need to use timers is the *countdown keyword specifying how much time the user can have before the page automatically advances.
But in this example, we also used the *save keyword to store the user's response. We can find out if the user left the question blank by checking the .size of the variable (which gets the character length of the response). If the size is 0, then the user didn't get to type anything in before the question disappeared.
Displaying answer options from a collection of answers🔗
The *answers keyword works for multiple choice, checkbox, and slider questions.
Consider this scenario: You're lazy and want to type as little as possible in your program. You have to ask your users 10 yes/no/maybe questions in a row. Rather than type the answers each time, you save your answer options to a collection variable and then use *answers, like this:
>> options = ["yes", "no", "maybe"]
*question: Have you ever seen the rain? Comin' down on a sunny day?
*answers: options
*question: Do you ever feel like a plastic bag, drifting through the wind, wanting to start again?
*answers: options
In the above example, users will see each of these multiple choice questions along with the answer options of "yes," "no," and "maybe."
Here's a second scenario: you have a program that allows users to create their "Bucket List," all the things they want to do before they die. It's totes amazeballs. You know that some unimaginative users will come up with two goals though and the over-achievers will have hundreds. At the end of the program, you want to show users their entire bucket list and ask them to select the one thing they'll do first. That's where *answers will come in.
Here's an example:
>> bucketList = []
>> userStatus = "writing"
*while: userStatus = "writing"
*question: What awesome thing do you want to add to your bucket list?
*tip: When you're done, just leave this box blank and click "Submit" a final time.
*save: newIdea
*blank
>> userStatus = "done"
*other
>> bucketList.add(newIdea)
Great! Keep going!
Your bucket list is below.
*question: Select the one thing you wanna do first:
*answers: bucketList
*save: firstThing
Awesome! Now get out there and {firstThing}!
In this program, the *while keyword allows the user to add as many things to their bucket list as they want, until they leave the box blank. Each of their ideas is added to a collection called bucketList. When they finish, they see a question that asks for the goal they want to achieve first, and they see a multiple choice list of all their bucket list ideas.
Next: Questionnaire answer scales using `*answers`
 GuidedTrack Docs
GuidedTrack Docs