Media🔗
Programs can contain high-quality, embedded audio, images or videos.
Audio🔗
You can add audio files easily using the *audio keyword.

Add an audio file🔗
Here's the default way to add a file. Users will see an image like the one above, and they can click a play button to play the audio file.
*audio: http://upload.wikimedia.org/wikipedia/commons/f/f8/Scaring_a_cat_away.ogg
Play your audio file automatically🔗
To have your audio file play automatically without the users needing to hit a play button, simply add *start: yes beneath the file. It will start on its own.
*audio: http://upload.wikimedia.org/wikipedia/commons/f/f8/Scaring_a_cat_away.ogg
*start: yes
Hide your audio file🔗
You might not want your users to see an audio image like the one we showed you above. Simply type *hide: yes to hide your file.
*audio: http://upload.wikimedia.org/wikipedia/commons/f/f8/Scaring_a_cat_away.ogg
*start: yes
*hide: yes
Images🔗
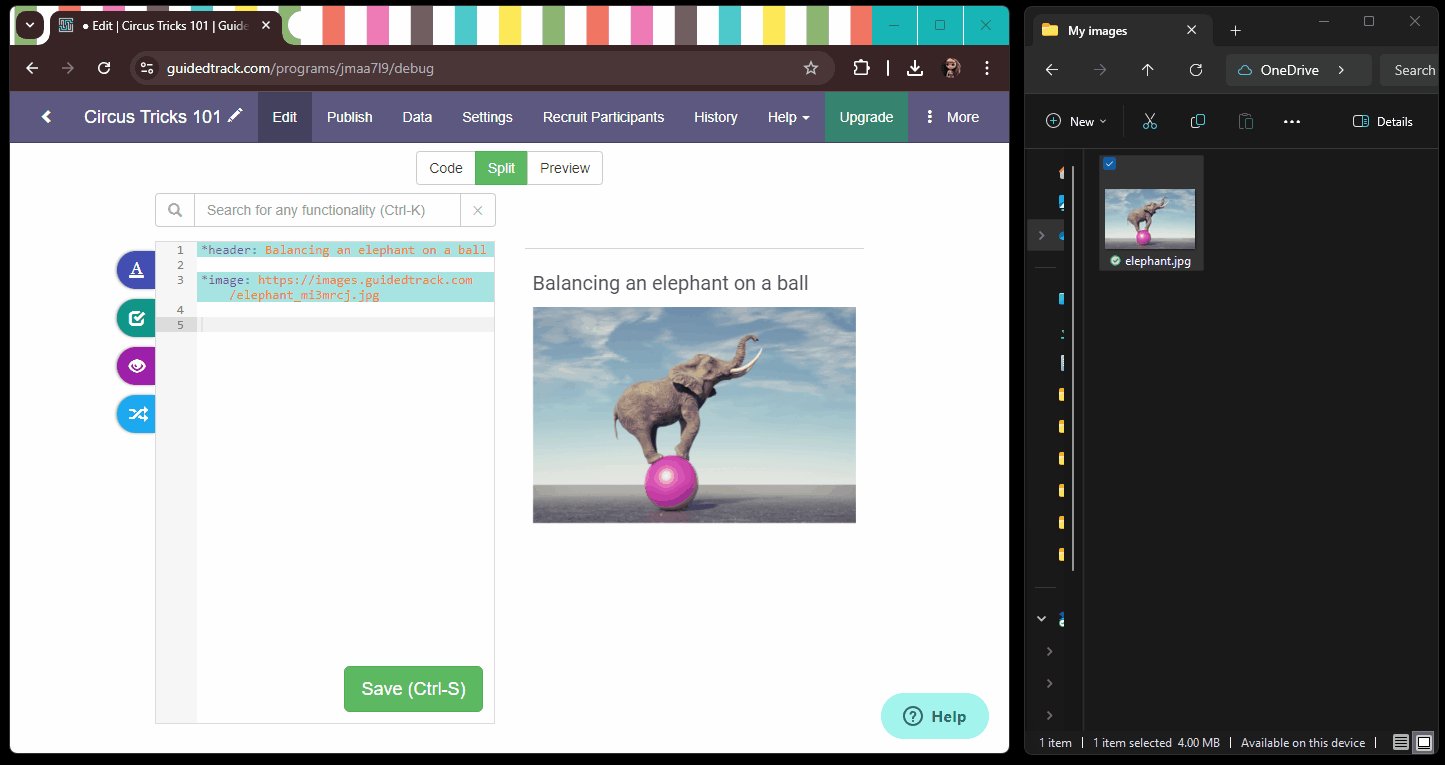
The easiest way to add an image to your program is to drag and drop it into the code editor:

Alternatively, if the image you want to display is already online (e.g., on a CDN) you can generate the code yourself using the *image keyword:
*image: https://i.imgur.com/BZXv6eU.jpg
And that would display to the user a ridiculously cute cat.
Adding a Caption🔗
To give your image a caption, indent the *caption keyword underneath, and add your desired text after a colon.
*image: https://1205271019.rsc.cdn77.org/images/cuteAnimals/cuteKittens_AI.jpeg
*caption: Aren't they cute!
In this example, users will see three adorable kitten, plus the caption "Aren't they cute!" directly underneath.
Adding an Alt Description🔗
Use the *description keyword underneath an image, followed by your desired text after a colon, to provide an alternative text (alt text) to be displayed if the image fails to load in the computer screen.
*image: https://1205271019.rsc.cdn77.org/images/cuteAnimals/cuteKittens_AI.jpeg
*description: Three cute kittens
In this example, if the image cannot be loaded, the user will see the text "Three cute kittens".
Where to Store Your Images🔗
Storing images for use in your programs (i.e., using them as content delivery networks) is against both Imgur's and Flickr's Terms of Service. There are free options out there which do allow, and are expressly for, content provision.
We recommend starting out with Imgbox or Cloudinary. Imgbox's interface is similar to Imgur's, but allows image hosting for any purpose. Cloudinary is an image-hosting and content delivery network (CDN) service specifically for images, and has a free tier that is fully functional.
However, Cloudinary's free tier has a limited bandwidth allowance, which you can reach pretty quickly if you have a lot of users, and Imgbox does not guarantee service or offer support. If you think you may end up using more than 20 GB of bandwidth per month and want guaranteed service or support, you may want to start paying for a CDN. In this case, many other CDNs are cheaper than Cloudinary's paid tiers (starting at $99 / month), though significantly less user friendly. If you're willing to figure them out to save $70+ / month, some good options are: CDN77, Fastly, Cloudflare, and BelugaCDN. Though not as quick, storing your images directly on Google Cloud or Amazon Cloudfront is also a good option, and cheaper. CDN77 is one of the easier services to use, and has excellent support if you're just getting started.
Suggestions for Image Sizing🔗
We've found that images in GuidedTrack tend to look best when at least 1440 px wide and with a width-to-height ratio of 2—2.5, with 2.23 being a good standard (so, 1440px wide by 645px high). This minimizes scrolling, uses the full width of the GT content container, and provides enough pixels to look crisp on high-res monitors. Significantly larger images waste bandwidth and risk slow loading.

One exception is small images with a transparent or white background (i.e., that blends with the content container background); these often look good at much smaller sizes.

Using Symbols🔗
A number of symbols also work in GuidedTrack. For example, the symbols from this list of miscellaneous symbols on Wikipedia all work wonderfully. Simply copy and paste the one you want into your program.
You might delight in dotting your program with little snowpeople, or find it useful to add checkmarks to multiple choice options after people complete a section of your program. You can even use the frowny face if you need to show your disappointment in your users. Of course, you can also add an *icon to multiple choice or checkbox options as well.
Videos🔗
Videos can also be easily added if you have a YouTube URL to link to. For example, you could show the user a video of some surfing dogs:
*video: http://www.youtube.com/watch?v=Rg9lQoC8mkc
This video would be displayed right on the page (i.e., it wouldn't take them to a new page or pop up a window). The user would have to click the video's play button to start the video.
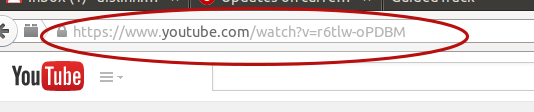
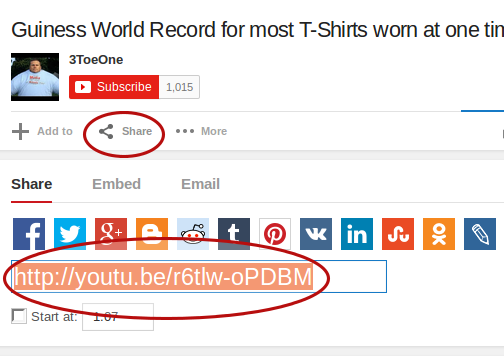
To add a YouTube video to GuidedTrack, simply copy the video link from the address bar, or grab it from the share section. You can also customize the video so it starts at a certain time point or hides the video controls.


Next: Page breaks
 GuidedTrack Docs
GuidedTrack Docs