Lists🔗
There are three types of lists you can show to users:
- In a bulleted list (AKA an unordered list), text is displayed using bullets.
- In an expandable list, you can have content that can hide or expand outward when clicked on.
- In a numbered list (AKA an ordered list), text is displayed in a numbered fashion (i.e., 1., 2., 3., ...).
Bullets🔗
Show the user a bulleted list using *list, with the items you want to show indented beneath.
My favorite fruits:
*list
apples
bananas
cars
In this example, the user sees the text "My favorite fruits" with
- apples
- bananas
- cars
as a bulleted list.
Expandable🔗
Do you have optional content that you want hidden or shown based on the user's whim, like an FAQ, a "learn more" section, a list of definitions, a help menu, or any other large block of content that you want to appear as dropdown items? If so, that's no problem with *list: expandable. Users can open and close each item in your expandable list, which saves you from inundating them with a huge word wall or cute panda overload.
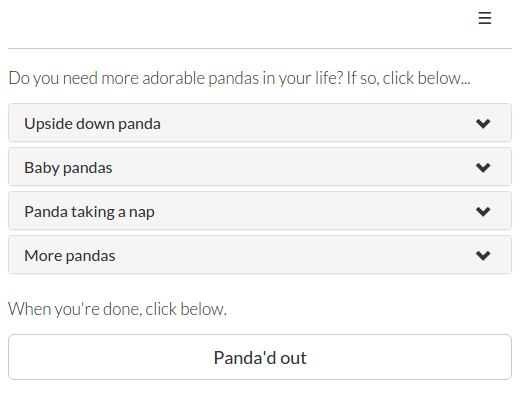
Here's how an expandable list looks when all its items are closed:

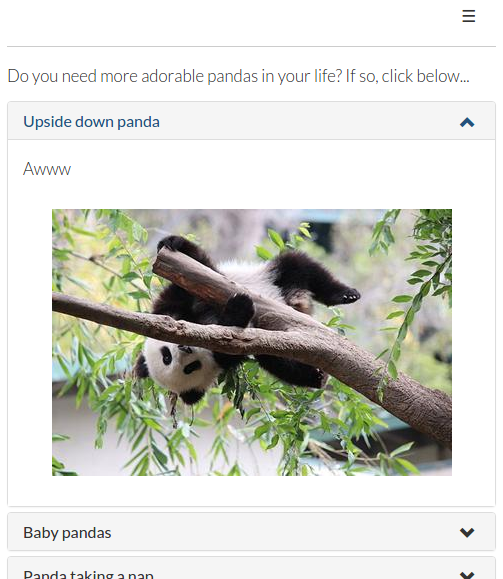
And here's how it looks when something is open:

The code is pretty simple. Type *list: expandable and indent the names of each piece of content (for example, "Upside down panda"), and then indent whatever content you want to show up when users click that item. Here's the code from our example:
Do you need more adorable pandas in your life? If so, click below...
*list: expandable
Video
*video: https://www.youtube.com/watch?v=sGF6bOi1NfA
Baby pandas
Schmookum pies!
*image: https://upload.wikimedia.org/wikipedia/commons/1/1b/Baby_Pandas.JPG
Panda taking a nap
*image: https://upload.wikimedia.org/wikipedia/commons/f/fa/GaoGao03.jpeg
More pandas
Lots more pandas [here|https://goo.gl/ft7Wcl]!
When you're done, click below.
*button: Panda'd out
Certain keywords cannot be included under expandable lists:
*button*experiment*goto*label*maintain*navigation*question*program*progress
...or other keywords that cause a page break or that affect the program on the whole.
Text, images, videos, and links are fair game! Audio and charts do not work under expandable lists yet, but support for them is coming soon.
Numbered Lists🔗
Display a numbered list, using the *list keyword, and the configuration "ordered." Then type the things you want to show the user underneath.
How to eat breakfast:
*list: ordered
Get out of bed
Walk into the living room
Open the fridge
Put something in your mouth
In this example, the user is shown "How to eat breakfast:," then sees
- Get out of bed
- Walk into the living room
- Open the fridge
- Put something in your mouth
as a numbered list.
Next: Logged-in user email request
 GuidedTrack Docs
GuidedTrack Docs