HTML code🔗
You can add cool formatting to the things you display on your program using this new feature. The syntax is simple: just indent the HTML code under the keyword *html.
For example, you can display headers with different sizes:
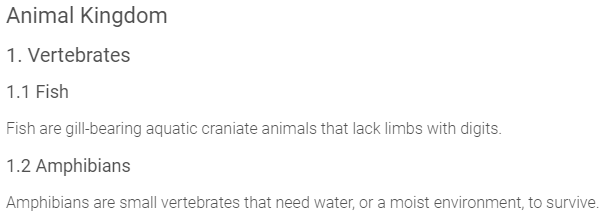
*html
<h2>Animal Kingdom</h2>
<h3>1. Vertebrates</h3>
<h4>1.1 Fish</h4>
Fish are gill-bearing aquatic craniate animals that lack limbs with digits.
*html
<h4>1.2 Amphibians</h4>
Amphibians are small vertebrates that need water, or a moist environment, to survive.
When you run the code, this is what you see:

You can also use program variables in your HTML code! Check out this code:
>> drinks = [["Matteo", "Iced Tea"], ["Oliver", "Lemonade"]]
*html
<table align="center">
<tbody>
<tr><th>Name</th><th>favorite drink</th></tr>
<tr><td>{drinks[1][1]}</td><td>{drinks[1][2]}</td></tr>
<tr><td>{drinks[2][1]}</td><td>{drinks[2][2]}</td></tr>
</tbody>
</table>
In fact, if you want to display a collection of collections as an HTML table, you don't even need to write the code -we've done it for you. It is this program in the Program Library. Use it as is, or copy it to tweak the design of the table it displays.
If you need to define a specific style to apply locally to one element, you may as well use *html for that.
You may also want to alter the look of a specific element using *classes, but maybe you are just sharing the "run" link of your program instead of embedding it in a site. *html allows you to define the style in your program, as you can see in the example below:
*html
<style>
.colorful {
background-color: #c7ea46;
}
</style>
*header: Beautiful header with a green background
*classes: colorful
These are just a few possible uses of this keyword, but you will find more as you write your programs. Just remember that the HTML code has to be W3C compliant, otherwise there will be an error message when running your program.
Next: If this, then that
 GuidedTrack Docs
GuidedTrack Docs